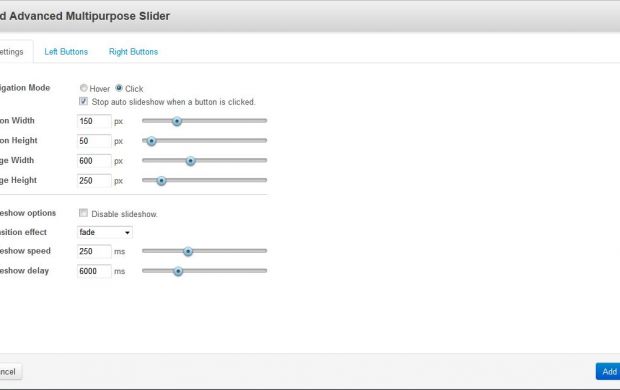
Example 1
"Click" navigation mode, you can associate an image or a rich text with a button, you can apply external links to the buttons, you can display text instead of a button.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse mattis elit in ante viverra iaculis! Mauris leo leo, euismod sed venenatis sit amet; gravida et turpis. Praesent quis nunc porttitor felis convallis fermentum non eget eros. Duis sit amet egestas mi. Proin vitae malesuada augue. Nullam odio ante, luctus vel posuere varius, porttitor at dui. Morbi eleifend, mi non varius scelerisque; nibh odio hendrerit sem, sit amet consequat arcu ante sed lacus. Quisque in consectetur nisi? Ut ultricies diam blandit est pretium et rhoncus tortor interdum. Maecenas et velit neque! Aliquam erat volutpat.
Sed id accumsan enim. Nam a augue id augue volutpat blandit. Duis placerat posuere sem, id sodales mauris varius et. Donec sodales diam et mi rhoncus consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus porttitor purus at nisi dictum condimentum.
Example 2
"Hover" navigation mode.



Email us at [email protected]
Concrete5
Pellentesque erat mi, facilisis nec pulvinar a; scelerisque a ipsum?
Example 3
"Click" navigation mode. You can also control the size of the individual buttons through the stylesheets. In the example below, height of the "Home" button has been resized through CSS while the rest of the buttons take the default button size set in the Settings. The second button on the left hand side stretches the height as the text grows. The second buttons on left and right hand side are also individually controlled through CSS to give them different background colours.
If the content grows longer than the assigned height of the content/image area, scroll bars are added automatically.
Refer to "Advanced Content Creation" section in the Documentation on how to use HTML for displaying any content for the buttons.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc faucibus mattis orci, a convallis leo laoreet sagittis. Vestibulum eu massa libero. Integer ut justo enim. Nunc id magna at augue iaculis vestibulum. Integer imperdiet consectetur interdum! Pellentesque consectetur scelerisque vestibulum. Etiam lacinia neque id ligula scelerisque molestie.
Sed id venenatis risus! Praesent auctor semper nisi semper convallis. Curabitur suscipit nisi vitae diam auctor at tincidunt justo tempor! Vivamus id hendrerit turpis. Sed convallis, leo vel porta venenatis, ipsum nibh adipiscing leo, a pharetra magna felis et risus. Praesent vehicula elementum diam, venenatis fermentum dolor eleifend nec. Nullam ac metus odio, tristique cursus augue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris at enim quis leo rhoncus porta. Pellentesque quis pellentesque lectus. Donec lectus leo, mollis nec porttitor id, commodo vitae lectus. Mauris egestas adipiscing malesuada. Nam interdum lobortis sem vel facilisis. Duis augue est, adipiscing sed tempus nec; adipiscing at nunc? Sed adipiscing felis nec leo blandit sollicitudin.
Fusce et enim ut mi vehicula dapibus sit amet vitae purus? Quisque accumsan faucibus faucibus. Ut et aliquet sem. Integer varius sem eget enim adipiscing ac venenatis urna luctus. Mauris dapibus, tellus ut aliquet volutpat, ante quam laoreet lorem, vel mattis mauris justo quis mauris. Morbi consequat tempus augue id pulvinar. Fusce imperdiet adipiscing lacinia. Sed posuere commodo dignissim. In molestie, risus nec faucibus elementum, diam est posuere ligula, accumsan fermentum tellus nisi in mi. Sed eleifend porttitor viverra. Suspendisse tempus purus non lectus egestas ultrices. Nulla facilisi.Vestibulum pretium vulputate congue? Nunc libero velit, pellentesque eget congue ac, volutpat sit amet ipsum? Nunc vestibulum libero vitae nunc blandit bibendum. Duis sagittis fringilla velit, vel cursus arcu posuere sed. Quisque vitae nibh massa, sed laoreet nunc. Morbi quam sem, aliquet id rhoncus quis, facilisis nec tortor. Proin dignissim tristique neque, at ultricies ante commodo vitae. Maecenas justo leo, pellentesque in sagittis at, vehicula ac neque. Mauris ut tellus iaculis sem consequat malesuada? Donec massa arcu, egestas sit amet vulputate et, pellentesque eu lectus? Pellentesque in justo arcu, in bibendum tortor! Quisque faucibus, augue non condimentum fringilla, risus risus volutpat ante, vitae bibendum risus justo auctor dui. Aliquam aliquam dapibus dignissim. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam sagittis, felis vel luctus consectetur, augue ante accumsan neque, a semper diam dolor quis ante.
Concrete5
Pellentesque erat mi, facilisis nec pulvinar a; scelerisque a ipsum?
Example 4
"Click" navigation mode. In this example, the slideshow continues even after one of the buttons is clicked, unlike the above "click" navigation examples. You can also use ONLY the left or the right buttons.


Example 5
The above example is turned into horizontal layout by applying a template. Additionally, a new button is created and styled using CSS to give it a width equal to the width of the content/image area. While applying a template to convert the layout into horizontal layout, the left buttons are aligned on top and the right buttons are aligned on the bottom.


Example 6 - Links and Button Behaviour
See how different links behave inside navigation buttons.



Example 7 - Videos
The example below contains slides with embeded videos from Vimeo and YouTube.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fermentum hendrerit elit, nec euismod diam commodo quis. Aenean nibh elit, cursus sit amet molestie nec, faucibus at dui. Cras felis lorem, sodales at mollis eu, fermentum vel nulla. Morbi aliquet libero vel neque cursus suscipit. Ut vel bibendum justo. Pellentesque sit amet ligula sed leo viverra posuere? Aliquam imperdiet fermentum neque, id semper augue condimentum in.
Example 8 - Use images for the buttons
This can be done using HTML tags. You can also add text along with the images. Refer to "Advanced Content Creation" section in the Documentation on how to use HTML for displaying any content for the buttons. The example below uses images on the first 2 buttons and a combination of image and text on the third one.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc faucibus mattis orci, a convallis leo laoreet sagittis. Vestibulum eu massa libero. Integer ut justo enim. Nunc id magna at augue iaculis vestibulum. Integer imperdiet consectetur interdum! Pellentesque consectetur scelerisque vestibulum. Etiam lacinia neque id ligula scelerisque molestie.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris at enim quis leo rhoncus porta. Pellentesque quis pellentesque lectus. Donec lectus leo, mollis nec porttitor id, commodo vitae lectus. Mauris egestas adipiscing malesuada. Nam interdum lobortis sem vel facilisis. Duis augue est, adipiscing sed tempus nec; adipiscing at nunc? Sed adipiscing felis nec leo blandit sollicitudin.
Vestibulum pretium vulputate congue? Nunc libero velit, pellentesque eget congue ac, volutpat sit amet ipsum? Nunc vestibulum libero vitae nunc blandit bibendum. Duis sagittis fringilla velit, vel cursus arcu posuere sed. Quisque vitae nibh massa, sed laoreet nunc. Morbi quam sem, aliquet id rhoncus quis, facilisis nec tortor. Proin dignissim tristique neque, at ultricies ante commodo vitae. Maecenas justo leo, pellentesque in sagittis at, vehicula ac neque. Mauris ut tellus iaculis sem consequat malesuada? Donec massa arcu, egestas sit amet vulputate et, pellentesque eu lectus?
Example 9 - Create Advanced Layout
This can be done using HTML and CSS. For a better result, you can create a new Custom Template. In the view.php file of your new template, just append a new class and then you can use CSS to do the rest.
The button thumbnails and links are created using HTML code. Refer to "Advanced Content Creation" section in the Documentation on how to use HTML for displaying any content for the buttons. The example below demonstrates how to use image and links on the first button (that acts as a separate content area) and thumbnails on the rest of the buttons. Using CSS, the first button is then displayed on one row and the rest of the buttons are horizontally aligned. The add-on's default view comes with plenty of pre-defined classes. All you have to do is play with the CSS to achieve the desired layout.